Designers, graphic teams, and marketing brand guardians – this article is for you. Whether you’re in charge of slide design or slide
content, here are some frequently asked questions about designing slides in the Vibe portal.
I’m a designer but not the content producer. How do I make sure our content producer stays on brand?
You can set up a brand theme in Vibe, which includes default fonts, a primary logo, a selection of background images and primary and secondary headings and background colours.
By default, your brand theme is applied to all slides. You will also have the option to customise these settings at a slide and theme level.
Read more about setting up a theme.

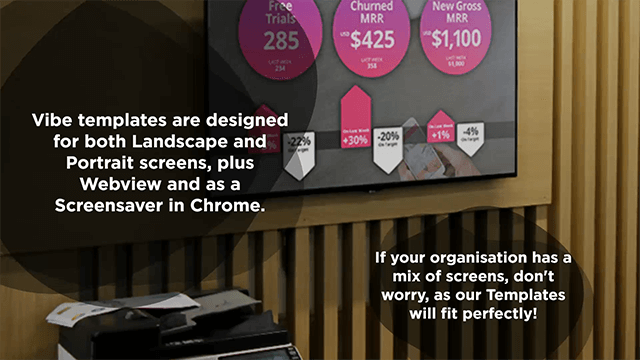
What are the size of a full-screen graphic?
 Typically,
a standard commercial screen display will be one of the following ratios:
Typically,
a standard commercial screen display will be one of the following ratios:
- Landscape: 1920 x 1080 pixels (or 16:9)
- Portrait: 1080 x 1920 pixels (or 9:16)
We recommend establishing a minimum 50 pixel safe area around the edges of your full-screen graphic to allow for the mandatory logos and information bar functionality.
However, dimensions of an LED screen, or video wall will vary according to the resolution and default orientation of your screen/device.
For more details including how to setup your artwork and margins, read our Image
Optimisation help file.
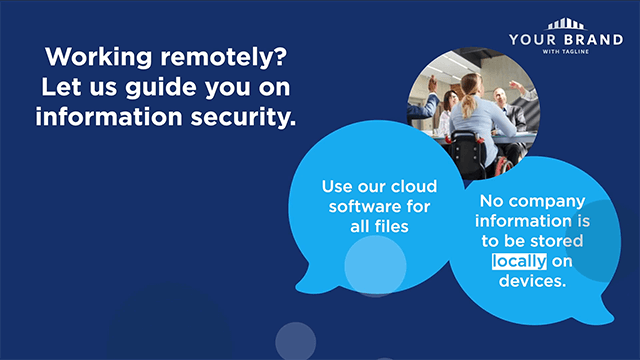
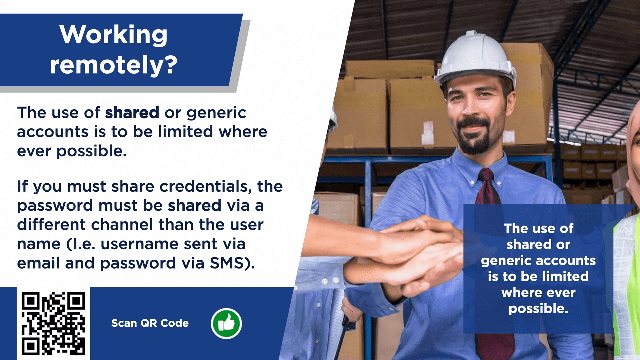
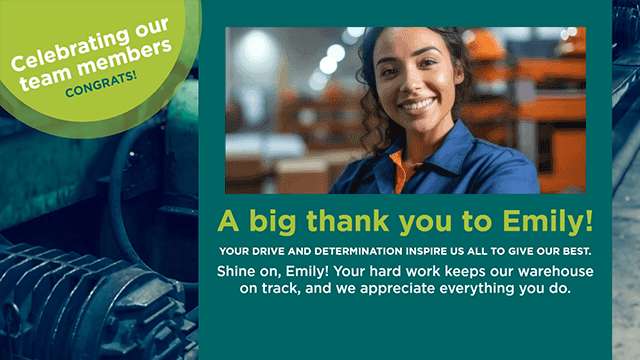
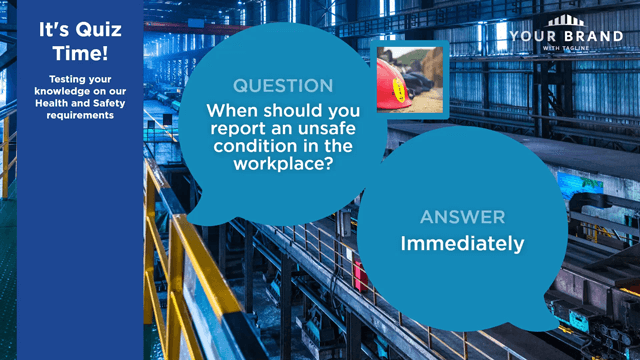
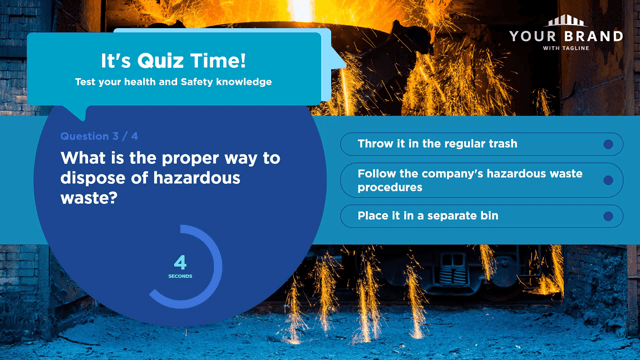
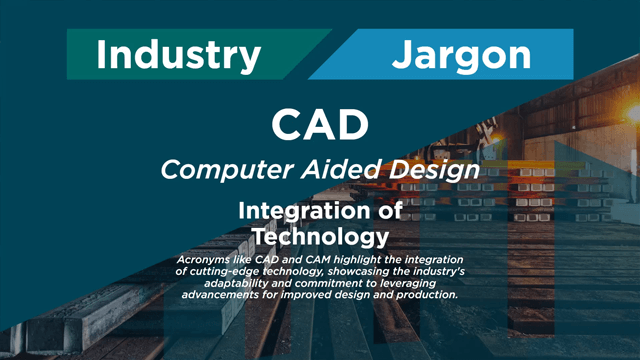
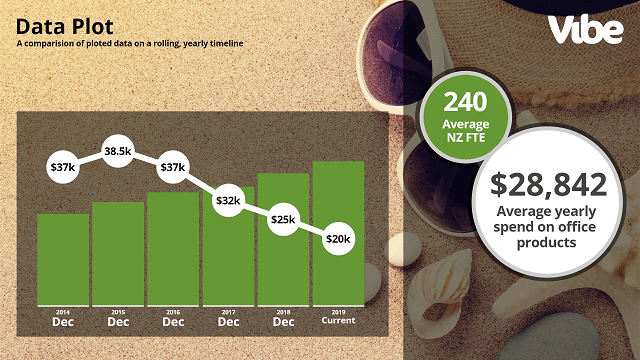
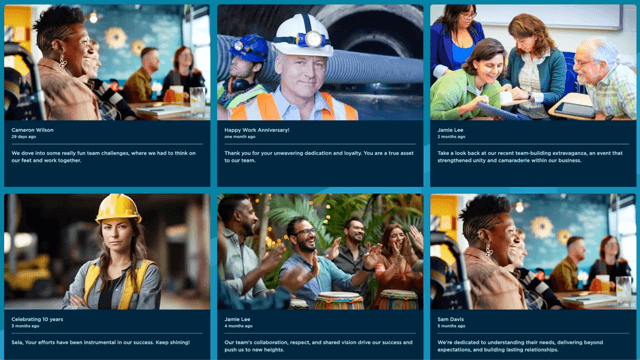
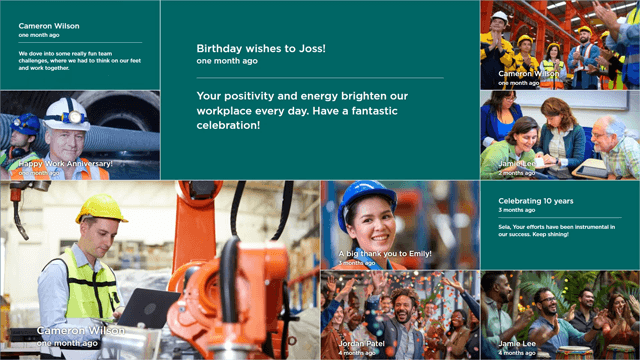
What are some best practices for content?
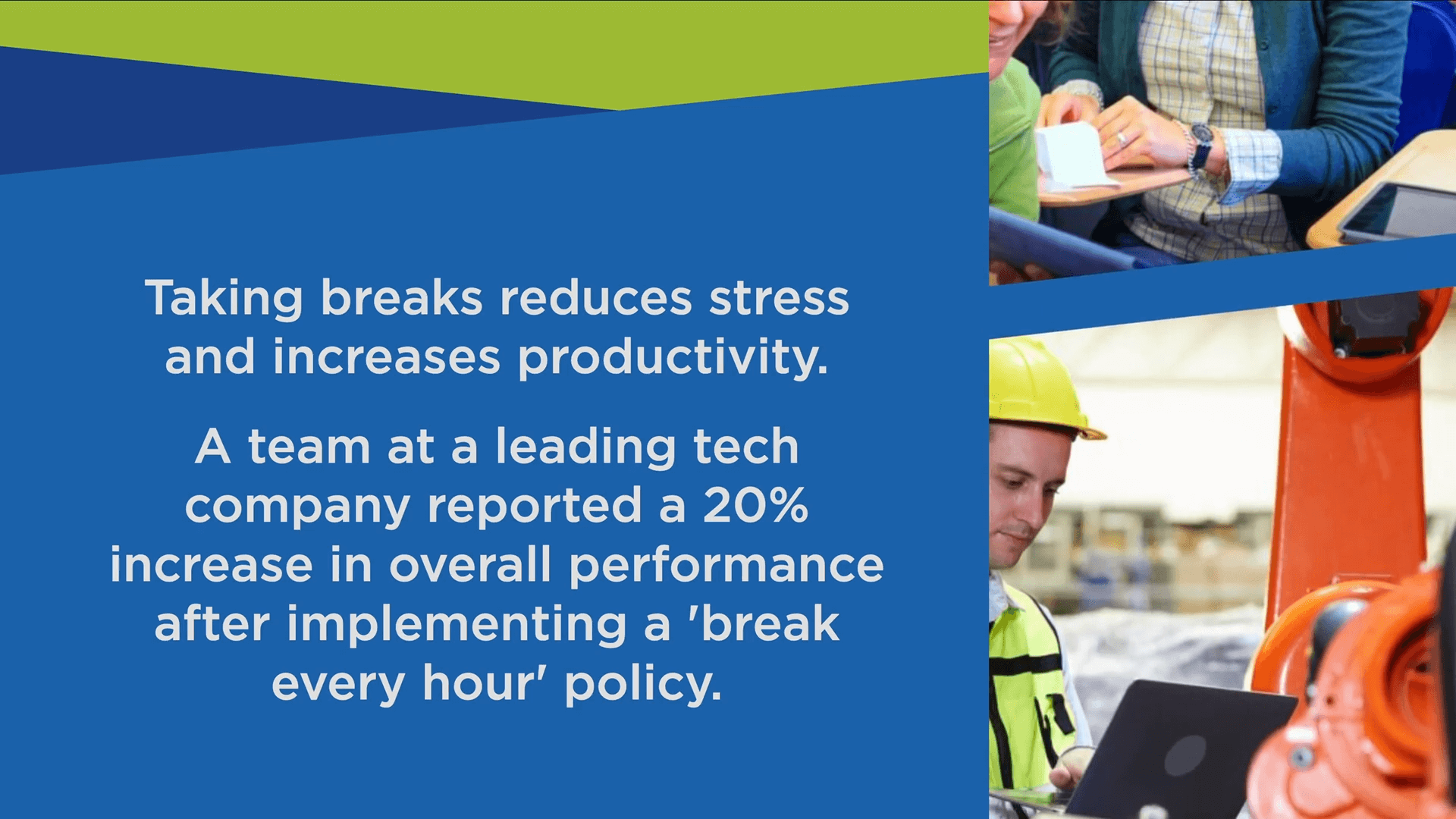
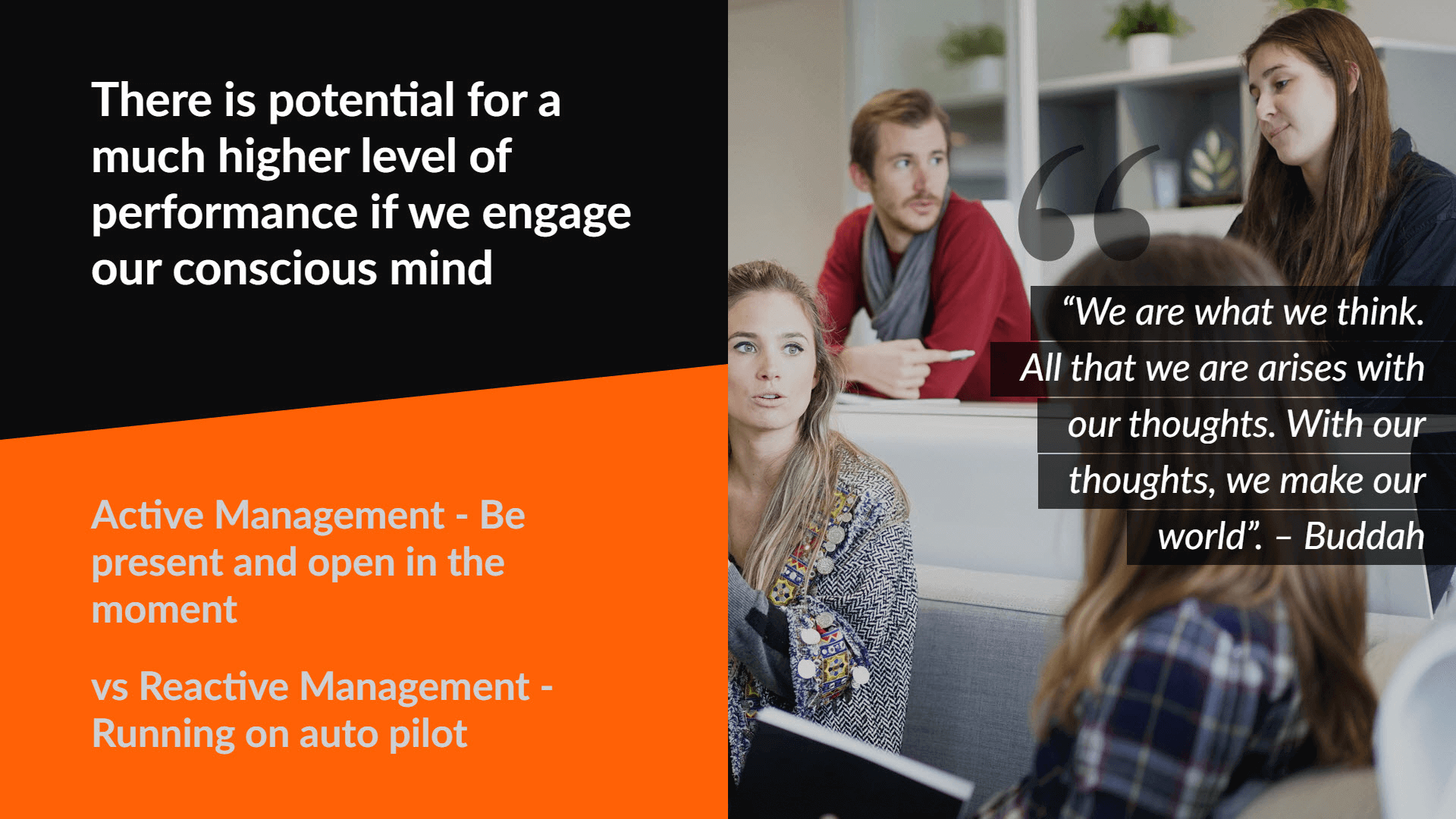
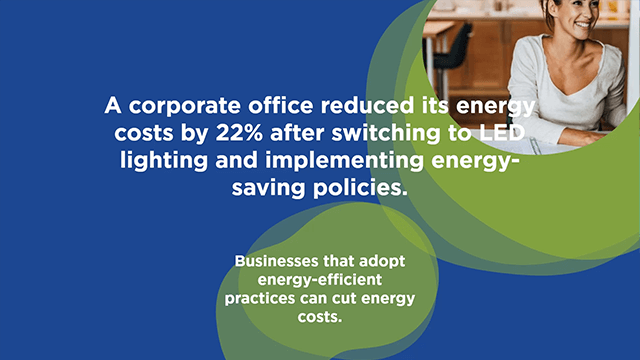
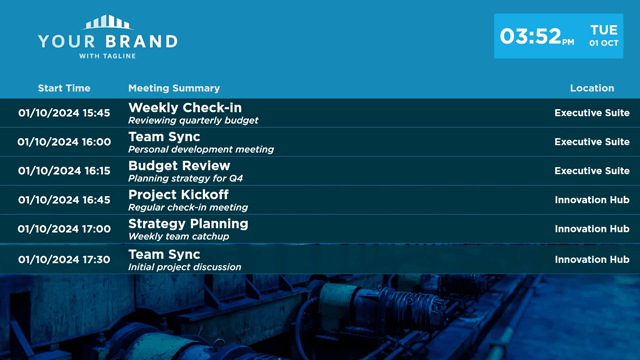
Here are some best practices that will keep you slides looking great.
- Use simple graphics and crop off any unwanted detail that could detract from your messaging
- Make sure any images that you add will enhance the written message, not distract from it
- Keep text short and large. That’s the whole concept of snackable learning!
- Aim for five to seven words for a heading or slide title
- Keep between five to 20 words for the summary
For more layout guidelines, check out the Layout and Design help
file.
FREE RESOURCE
We created some free
graphics
for your internal comms signage to get you started.
Do I need to optimise images?
Vibe does have an in-built JPG compression when you drag and drop images into the Portal Image Manager. However, we highly recommend compressing your assets before uploading them into Vibe. You can use free online image compression tools such as TinyPNG. If you’re using Photoshop, you can go to File > Save for Web & Device, then select the Presets to compress your image.
Learn more about compressing your images.
Can I preview my design before it goes live?
Yes, you can. First, make sure the slide is not currently playing on any playlist. In the playlist tab, make sure all the toggles are switched off. This means that the slide is in ‘draft’ and not live. Now you can edit the slides and any changes you’ve made will show up on the preview window. For more preview options, click View Options. This will allow you to show it in Fullscreen mode or get a URL to view in any browser.
Here’s more information on previewing content.
.png)
Do Vibe slides show videos?
Yes, you just need to choose the right slide. As of writing, we have two slides that accommodate videos: the Livestream slide and Video slide.
Read this help file to learn more about optimising your video content for Vibe.